إنّ معرفة شعور القارئ بعد انتهائه من قراءة الصّفحة معيار مفيد جدّا في ما يتعلّق بتجربة المستخدِم، حيث يُمكّنك كمنشئ محتوى أو مشرف موقع إلكتروني من معرفة الانطباع الذي تركتُ صفحةٌ لدى قرّائها.
تُمكّن أزرارُ أيقونات التّفاعلِ مع المحتوى القرّاءَ من ترك انطباعهم على الصّفحات التي قرأوها وكيف وجدوها الأمر الذي سيساعدك كمشرف موقع على تحسين تجربة استخدام صفحات موقعك الإلكتروني وزيادة نسبة التّفاعل مع المحتوى الذي تقدّمه.
هذه الصّفحة موجّهة لمشرفي المواقع الذي يريدون استخدام أزرار للتّفاعل مع المحتوى وإضافتها على مواقعهم الإلكترونية أو مدوّناتهم بلوجر. والهدف منها مساعدتك على تحقيق ذلك من خلال استخدام أزرار التّفاعل مع المحتوى التي تقدّمها منصّة ShareThis، لقد جرّبتُها بنفسي، وهي ذات فائدة كبيرة وسهلة التّفعيل والاستخدام، ولقد حاولتُ تبسيطها لتكون مفيدة سهلة الفهم على القرّاء.

كيف تبدو أزرار التّفاعل مع المحتوى
تظهر أزرار التّفاعل مع المحتوى عبارة عن رموز تعبيريّة تدلّ على ردود الأفعال، مثال، وجه مبتسم يعني أعجبني، وضح ضاحك بمعنى أضحكني، وجه غاضب بمعنى أغضبني والمزيد.
تظهر أزرار التّفاعل في أيّ مكان يُريد لها مشرف الموقع الإلكتروني أن تظهر عليه، وتُعدّ نهاية المقالة أفضل مكان لوضع أزرار التّفاعل على الموقع الإلكتروني أو المدوّنة. (يُمكنك تجربة التّفاعل مع هذه الصّفحة من خلال أزرار التّفاعل في الأسفل)
على غرار عمليّة إضافة أزرار مشاركة المحتوى، يتطلّب ظهور أزرار التّفاعل مع المحتوى شفرة برمجيّة خاصّة -ستجد معلومات عنها في الأسفل.
ويكون شكلها الأوّلي كما يظهر على الصّورة الآتية:

خطوات إضافة أزرار التّفاعل مع المحتوى من خلال ShareThis
لبدء استخدام ميزات ShareThis، يجب أن تتوفّر على حساب في المنصّة، تعرّف على كيفيّة الاشتراك في منصّة ShareThis.
بعد إنشاء حساب في ShareThis وإثبات ملكية الموقع الإلكتروني فيه، يُمكنك إضافة أزرار التّفاعل مع المحتوى من ShareThis باتّباع الخطوات البسيطة الآتية:
1- سجّل الدّخول إلى منصّة ShareThis
2- ضمن قسم دليل التّطبيقات "App Directory"، انقر على ميزة "أزرار التّفاعل" (بالإنجليزيّة: Reaction Buttons):

3- انقر على "تفعيل الأداة" (بالإنجليزيّة: Enable tool):

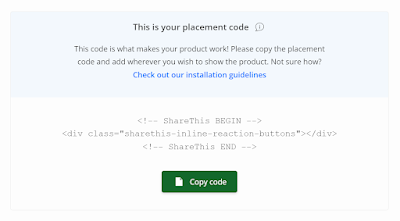
4- انسخ رمز تفعيل أزرار التّفاعل:

5- الصق الرّمز ضمن <body> في المكان الذي تريد أن تظهر فيه أزرار التّفاعل مع المحتوى أو ضمن التّنسيق في بلوجر.
قد تأخذ أزرار التّفاعل مع المحتوى (بضعة دقائق) قبل أن تظهر. لهذا، إذا لم تظهر لك الأزرار على موقعك الإلكتروني مباشرة بعد لصق رمز إثبات ملكية الموقع الإلكتروني في Sharethis فلا تقلق، ستظهر بعد بضع دقائقَ.
تعديل أزرار التّفاعل مع المحتوى
بعد إثبات ملكية الموقع الإلكتروني في ShareThis وتفعيل أزرار التّفاعل مع المحتوى ونسخ رمزها ولصقه على الموقع الإلكتروني أو المدوّنة في المكان المخصّص له، تبدأ أزرار التّفاعل بالظّهور بشكلها التّلقائي، حيث تظهر 6 أزرار للتّفاعل، وهي كالتّالي:
😊 زرّ أعجبَني
😍 زرّ أحبَبتُه
😂 زرّ أضحكني
😦 زرّ أبهَرني
😢 زرّ أحزَنَني
😡 زرّ أعضَبني
إذا أدرت إدخال المزيد من التّعديلات على أزرار التّفاعل، يُمكنك النّقر -بعد تفعيل الميزة- على خيار "تعديل أزرار التّفاعل" (بالإنجليزيّة: Custimize your share buttons)، وتابع القراءة هنا.
عند الانتهاء من كلّ تعديل، يجب النّقر على زرّ "تحديث" في أسفل صفحة تعديل أزرار التّفاعُل. لن يتمّ حفظ أي تغييرات أدخلتَها ما لم تنقر على زرّ "الحفظ".
اختيار أزرار التّفاعل مع المحتوى وترتيبها
يُمكنك اختيار وترتيب أزرار التّفاعل مع المحتوى حسب تفضيلاتك الخاصّة، حيث يُمكنك اختيار العدد الذي تريد إظهاره من أزرار التّفاعل بين 1 و 6، مع إمكانيّة ترتيبها بالطّريقة التي تريدها أيضا:

تُمكّن الأزرار التي في الأعلى من تحديد ترتيبها من خلال النّقر عليها وتحريكها، بينما الأزرار التي في الأسفل تُمكّن من اختيار الأزرار المراد إظهارها من خلال النّقر عليها لإغاء تفعيلها أو تفعيلُها بشكل فردي.
محاذاة أزرار التّفاعل مع المحتوى
يُمكنك اختيار الجانب الذي تريد أن تظهر فيه أزرار التّفاعل مع المحتوى ضمن المكان الذي وضعتَ رمز تفعيلها فيه، وخيارات المحاذاة كالتّالي:
- محاذاة لليسار "Left": لإظهار أزرار التّفاعل في الجانب الأيسر من الحاوية.
- محاذاة لليمين "Right": لإظهار أزرار التّفاعل في الجانب الأيمن من الحاوية.
- توسيط "Center": لإظهار الأزرار وسط الحاوية.
- تساوي "Justified": لإظهار أزرار التّفاعل بشكل متساوي في الوسط وبين جانبي الحاوية.

لغة أزرار التّفاعل مع المحتوى
عند استخدام أزرار التّفاعل مع المحتوى من ShareThis، يُمكنك اختيار اللّغة التي تريد أن تظهر بها التّعبيرات على الأزرار، واللّغات المدعومة كالتّالي:
- الإنجليزيّة
- الصّينيّة
- الفرنسيّة
- الألمانيّة
- الإيطاليّة
- اليابانيّة
- الكوريّة
- البرتغاليّة
- الرّوسيّة
- الإسبانيّة
- الهولنديّة
- العربيّة
- البنغاليّة
- الهنديّة
- التّركيّة
- الفيتناميّة
بهذا الخطوات والمعلومات، صرت قادرا على تفعيل أزرار التّفاعل مع المحتوى على المدوّنة وصار بإمكانك التّعديل عليها بشكل حرّيّة واحترافية.
وفي الختام، تُعتبر أزرار التّفاعل مع المحتوى ميزة توفّر فرصة رائعة للقرّاء للتّفاعل مع المحتوى الذي تقدّمه ومعرفة ردود فعلهم حول الموضوع.
____________
الأسئلة الشّائعة حول أزرار التّفاعل مع المحتوى
لا يتم عرض أزرار رد الفعل الخاصة بي، فماذا أفعل؟
عند إضافة أزرار المشاركة المثبّتة لأول مرة، قد يستغرق ظهورها أحيانا ما يصل إلى 5 دقائق. إذا كنت لا تزال لا ترى الأزرار الخاصة بك، يُمكنك إجراء ما يلي:
أ- تحقق لمعرفة ما إذا كنت قد أضفت علامة التثبيت الفريدة <script> داخل <head> من شفرة المصدر لموقعك. مزيدا من المعلومات حول كيفية إدراج شفرة التّثبيت على الموقع الإلكتروني.
ب- تحقق لمعرفة ما إذا كانت الميزة مفعّلة. المزيد من المعلومات في أعلى الصّفحة.
كيف تحتفظ أزرار التّفاعُل بالعدّ؟
تحتفظ أزرار التفاعل بالعد/جمع البيانات من خلال تفاعل الأشخاص مع زر التفاعل، أي عدد المرات التي ينقر فيها شخص ما على زر التفاعل.
لماذا يتم إعادة تعيين حساب ردود أفعالي؟
يتم ربط حساب المشاركة لأزرار ShareThis بعنوان URL للصفحة. هذا يعني أنه إذا تم تغيير عنوان URL، فسيتم إعادة تعيين الأعداد. ترتبط أعداد ردود الفعل بعنوان URL للصفحة. هذا يعنى..
- تغيير عنوان URL لشيء جديد
- التبديل من مجال فرعي إلى آخر
- تغيير SSL (على سبيل المثال، التحديث من HTTP إلى https
- بما في ذلك إعادة التوجيه على URL
- تنفيذ معلمة data-URL على رمز الزر بعنوان URL مختلف عن عنوان URL للصفحة
في الوقت الحالي، لا توجد طريقة لنقل/تصدير الإحصائيات بين عناوين URL المختلفة.
ماذا يعني تطبيق "In-Page"؟
بمجرد تنشيط كود <script>، من أجل إظهار الأزرار الخاصة بك، تحتاج إلى وضع رمز إضافي آخر (يُعرف باسم علامة <div>، يكون مضمّنا مع صفحتك. تلميح: انسخ الكود الذي يظهر أسفل خيارات التخصيص!
المصدر:
شكرا اخي محمد علي هذا المقال المذهل
ردحذفلدي سؤال، إذا اردت اظهار ازرار التفاعل في جميع نهاية مشاركات مقالاتي فماذا افعل؟ مع العلم الوسم ليس موجود بهذا الشكل، ولكن ما وجدته الوسم بودي> بهذا الشكل و
مرحبا أخي مؤمن، كيف حالك اليوم
حذفلإظهار أزرار التّفاعل مع المحتوى في نهاية مقالات المدوّنة، فيُمكنك وضع شفرة تفعيل الأزرار في مدوّنتك من خلال التّنسيق في القسم الأخير من الصّفحة -دون الحاجة إلى الوصول إلى رمز HTML الأساسي. في العادة يكون هذا المكان مخصّصا لآخر إعلان على الصّفحة.
دعني أعلم النتيجة
سأكون بانتظارك
الله يسعدك أخي محمد ظبطت فعلا وظهرت، ربي يزيدك من العلم فضله
ردحذفيسرّني سماع هذا أخي مؤمن. حيّاك الله أخي العزيز.
ردحذفمرحبا أخي ثائر
ردحذفمسرور أنّك وجدت هذه المقالة مفيدة
في الحقيقة، لا أضيف عبارة "هل تريد تقييم هذه المقالة؟" بشكل يدوي، لقد أضفتها بشكل مرافق لرمز تفعيل ميزة "أزرار التّفاعل" وهذا يُؤدّي إلى ظهورها بشكل تلقائئي مع الأزرار على جميع الصّفحات.
بالنّسبة لووردبريس، جرّب إضافة حاوية افتراضية تظهر على جميع الصّفحات بشكل مرافق لميزة "أزرار التّفاعل مع المحتوى".
دعني أعلم النتيجة النّهائيّة
مع تحيّاتي